Developer N
[Vue.js] Visual Studio Code 에서 Vue.js 실행하기 본문
Vue.js를 사용하는 새 프로젝트에 투입되면서 Vue.js를 배울 필요가 있었다.
이를 위해 VSCode에서 Vue.js 환경을 세팅하면서 내용을 정리해보았다.
1. Node.js 설치
https://nodejs.org/en/download
Node.js — Download Node.js®
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Vue.js 개발환경을 다운로드 받기 위해서는 Node.js가 필요하므로 위 링크에서 Node.js를 설치한다.
Vue CLI를 설치 및 사용하고 Vue 애플리케이션 서버를 실행하려면 Node.js JavaScript 런타임과 npm(Node.js 패키지 관리지)이 설치되어 있어야 한다. npm은 Node.js에 포함되어 있어 별도로 설치하지 않아도 된다.
Node.js 명령 프롬프트에서 npm이 제대로 설치되었는지 아래 코드를 입력하여 확인해보자.
node -v
npm -v

위 이미지와 같이 Node.js와 npm의 버전을 확인할 수 있다.
2. Vue 개발환경 설치
vue/cli 터미널 또는 명령 프롬프트에서 아래 코드를 입력하여 vue.js를 설치한다.
npm install -g @vue/cli
설치가 완료되면 새 vue.js 애플리케이션을 생성할 수 있다.
아래 코드를 입력하면 이름이 my-app인 응용 프로그램을 생성할 수 있다.
vue create my-app
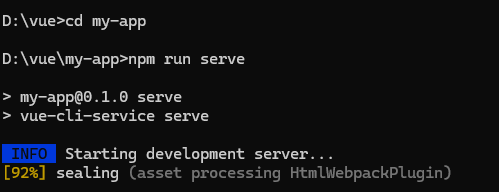
생성이 완료되면 새로 생성된 my-app 폴더로 이동한 다음 vue 애플리케이션을 실행한다.
cd my-app
npm run serve

브라우저에서 http://localhost:8080 으로 들어가서 애플리케이션이 제대로 실행됐는지 확인한다.
아래와 같이 vue 페이지가 열리면 성공이다.

실행된 애플리케이션을 종료하려면 Ctrl + C 를 누르면 vue-cli-service 서버가 중지된다.
3. VSCode에서 Vertur 확장자 설치

VSCode에서 vetur 확장자를 검색하여 설치를 누른다. 위 이미지처럼 톱니바퀴가 나오면 제대로 설치가 완료된거다.
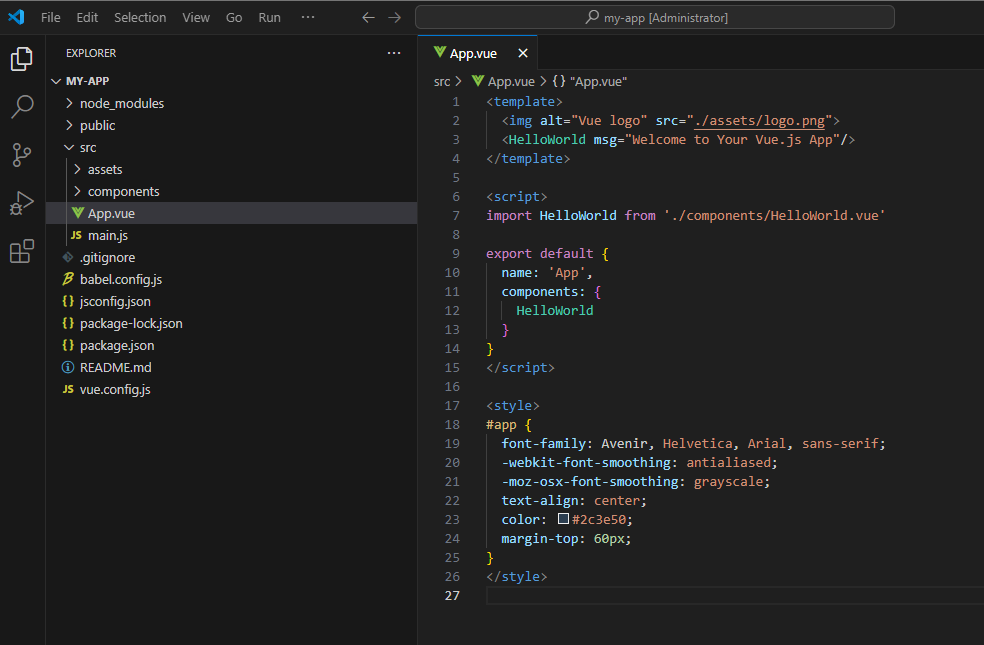
VSCode에서 my-app 폴더를 오픈하면 아래와 같이 my-app 구조를 확인할 수 있다.

서버가 실행중일 경우 App.vue 문서에서 수정 후 저장하면 http://localhost:8080 에서 바로 확인이 가능하다.
4. 기본 예제 따라하기
이제 Vue.js에서 제공하는 공식문서를 참고하여 기본 예제를 따라가보자.
https://v3-docs.vuejs-korea.org/examples/#hello-world
참고)
'STUDY > FRONT' 카테고리의 다른 글
| [CSS/JS] css, js 브라우저 캐싱 방지 방법 -버전 관리 (0) | 2024.03.13 |
|---|---|
| [jQuery] jQuery에서의 이벤트 버블링과 캡처링 (0) | 2023.04.12 |
| [jQuery] Ajax() 사용 시 요청처리가 완료되었는데도 404 에러가 발생한 경우 (0) | 2023.04.10 |
| [jQuery] $.each() 함수에서 break문, continue문 사용하는 방법 (0) | 2023.03.31 |
| [jQuery] 이벤트를 중단하는 방법 (0) | 2023.03.30 |
